ライブ配信するためのソフトとして有名なのが無料で使えるOBSですが、PCのグラフィックボードなどを買ったときにメーカーによってはついてくるXsplitのライセンスで気になったので使ってみるための記事。
そのため、有償ライセンスで使用していること前提の設定説明になってしまうかもしれませんが、そう機能に違いはないと思うので大丈夫でしょう。
Xsplit Broadcasterとは?
XSplitは、香港を拠点とする革新的なソフトウェア開発会社であるSplitmediaLabsによって開発され、マルチメディアアプリケーションとテクノロジーの作成を専門とする才能のある情熱的で献身的な個人で構成されています
https://www.xsplit.com/ja/about
Xsplitは配信用のソフトとして、Broadcaster、Webカメラ用のソフトとしてVCam、VCamと連携してスマホをWebカメラとして使用するConnect : Webcamがあります。
他にもプレゼンテーション用のソフトやスクリーンショット用のソフトがBeta版であります。
今回は配信用のソフトであるXsplit Broadcasterを使用します。
インストールしよう
https://www.xsplit.com/ja/broadcaster

まずは公式サイトからBroadcasterをダウンロードしてインストールします。
インストールは「次へ」を押しておけば問題ありません。
インストール場所を変更したい人は変更しておいてください。

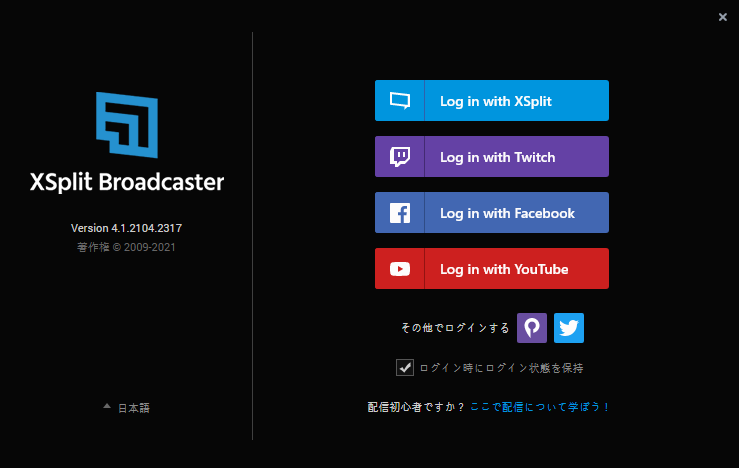
インストールを済ませて起動するとログインを求められますが、どのIDでログインしてもやることは変わらないので問題はありません。
配信初心者ですか?のリンクでは、Xsplitのチュートリアルがみれますが、すべて英語です。
配信するための設定

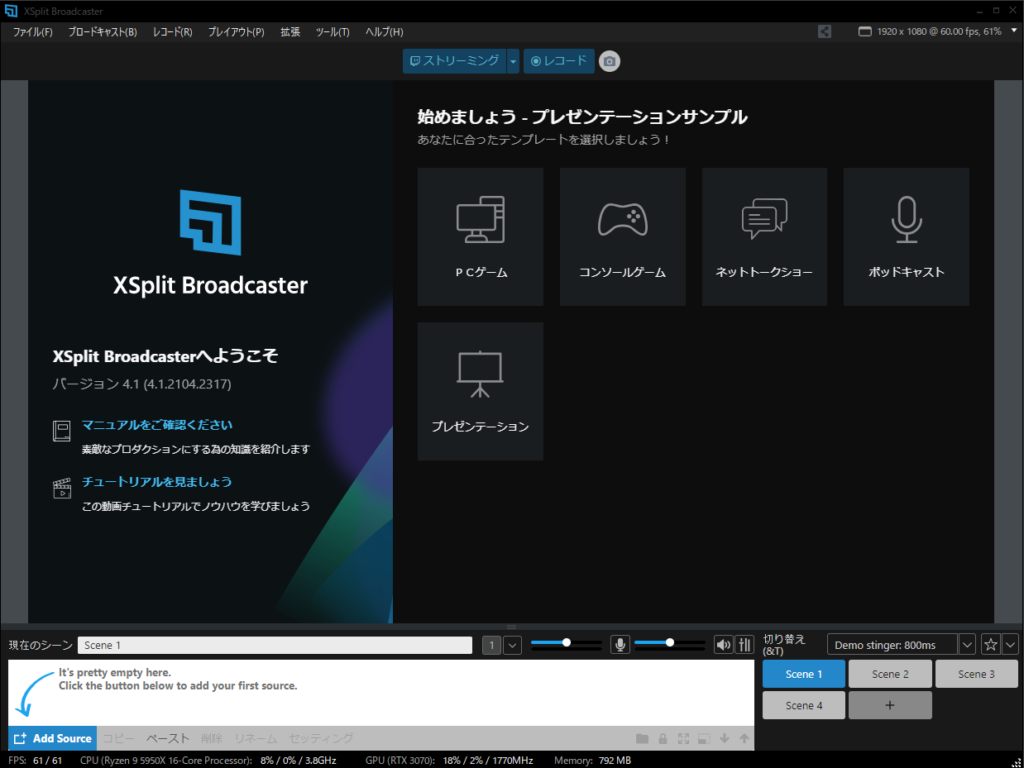
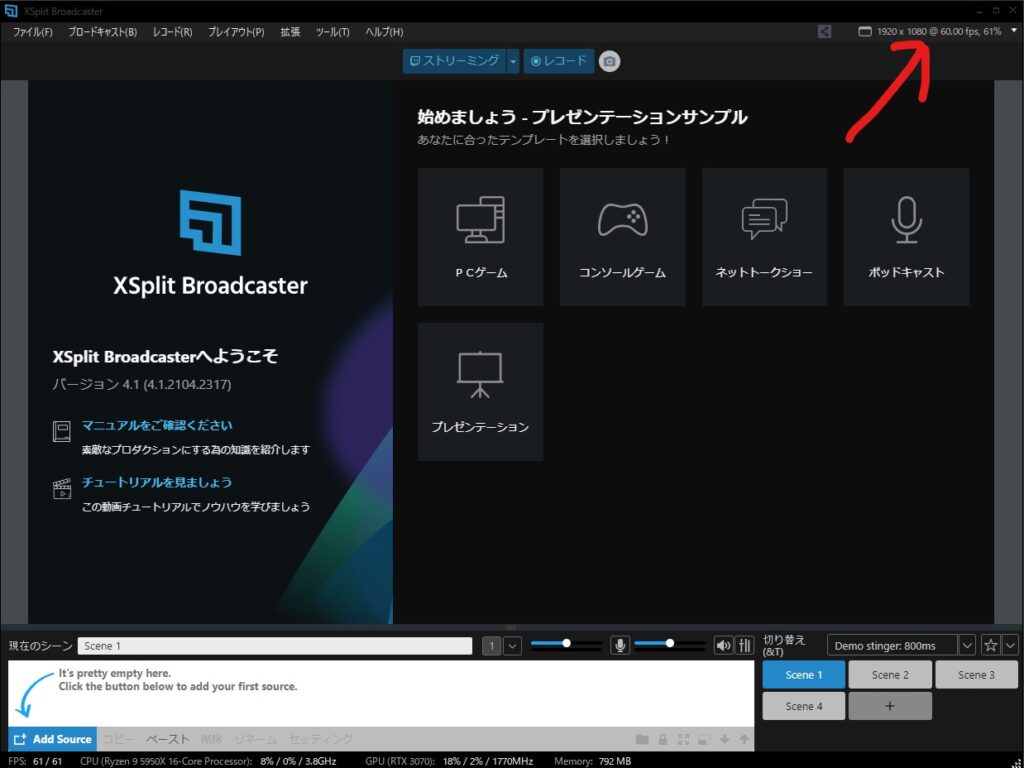
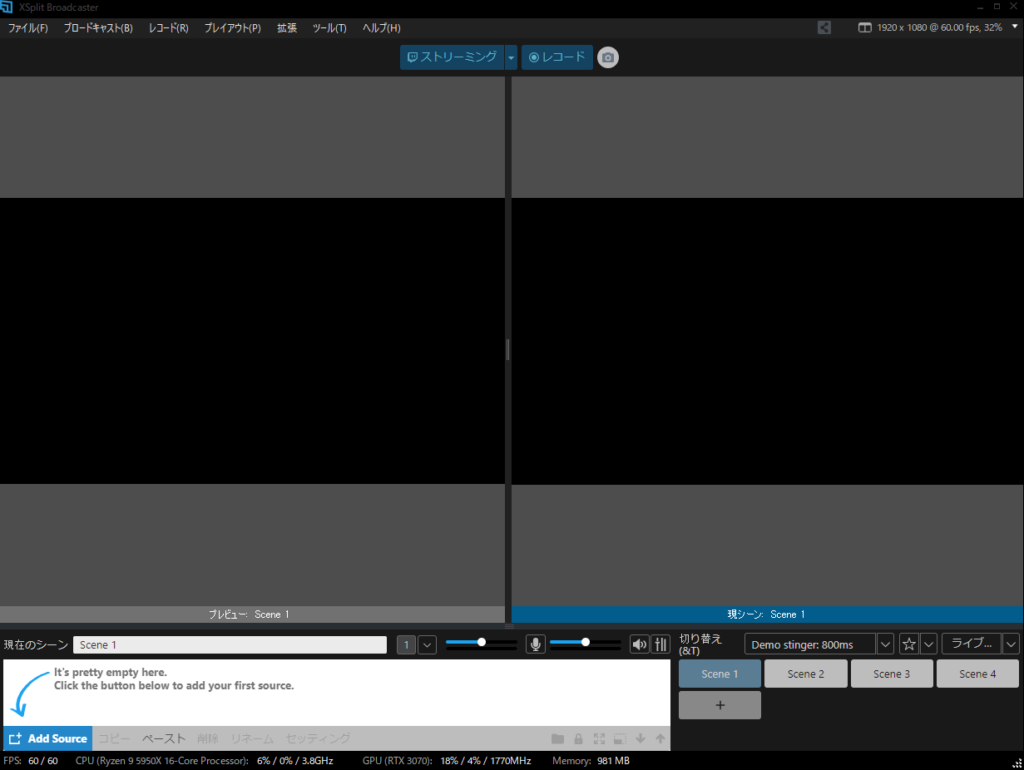
起動するとこのような画面になると思います。
このプレゼンテーションサンプルというのを押すと、そのカテゴリーに適したソースや配置が自動で追加されます。
正直使いづらいので押さなくて大丈夫です。
プラグインを入れよう
配信をするためにはその配信サイトのプラグインを入れなければいけません。

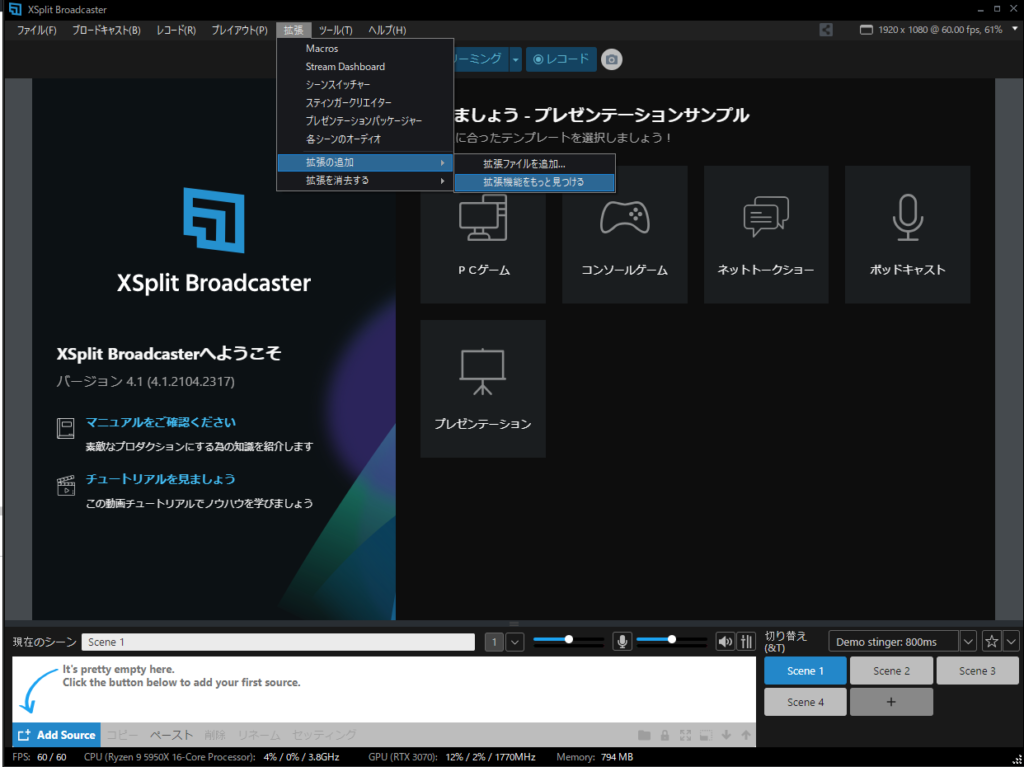
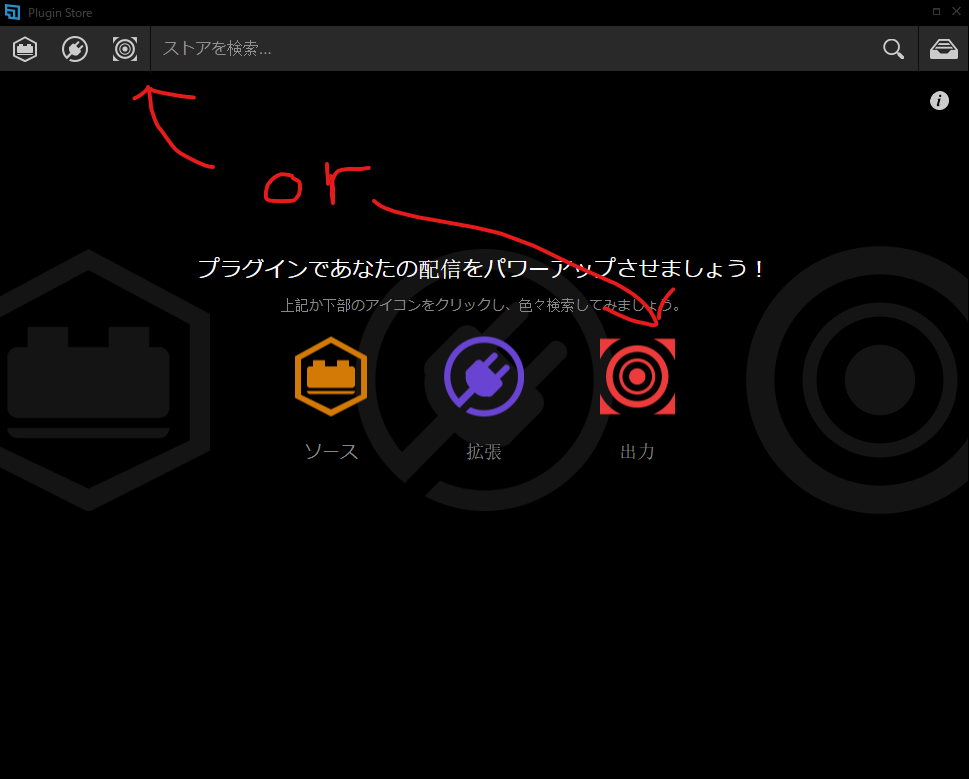
上のメニューの、拡張>拡張の追加>拡張機能をもっと見つける、から新しいプラグインを手に入れましょう。

拡張機能追加画面に入ったら、左上のアイコンか、真ん中右の出力というカテゴリーを選択します。

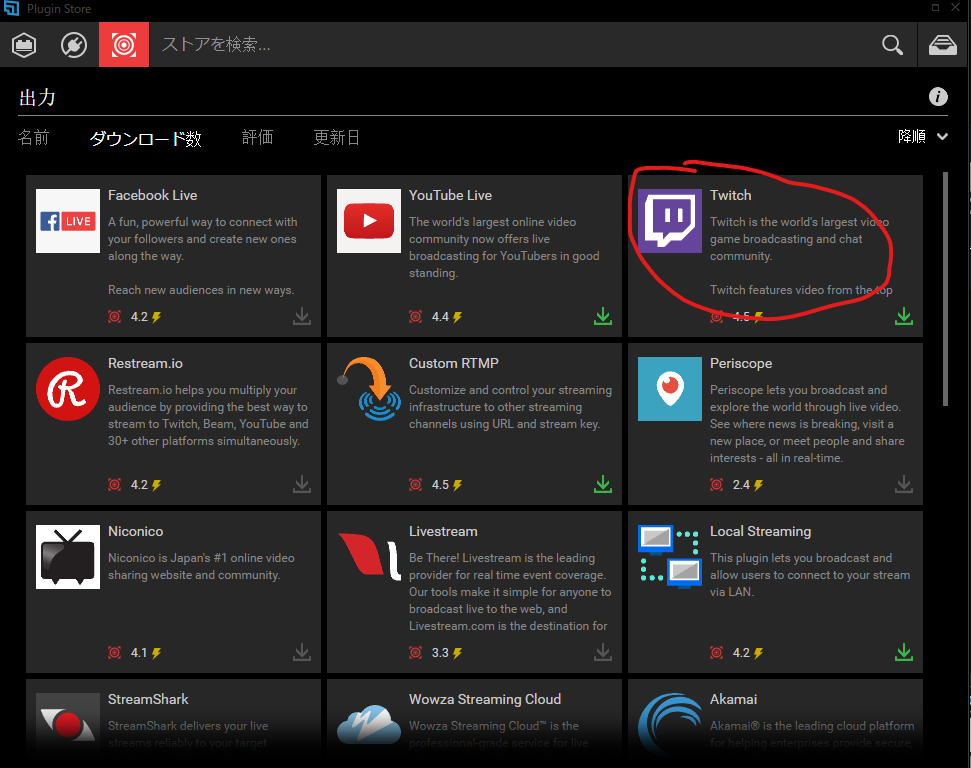
すると、いろんな配信サイトのプラグインが出てくるので、今回は目的であるTwitchのプラグインを入れます。
ちなみにプラグインが存在しない配信サイトはCustom RTMPで設定すれば配信できるはずです。

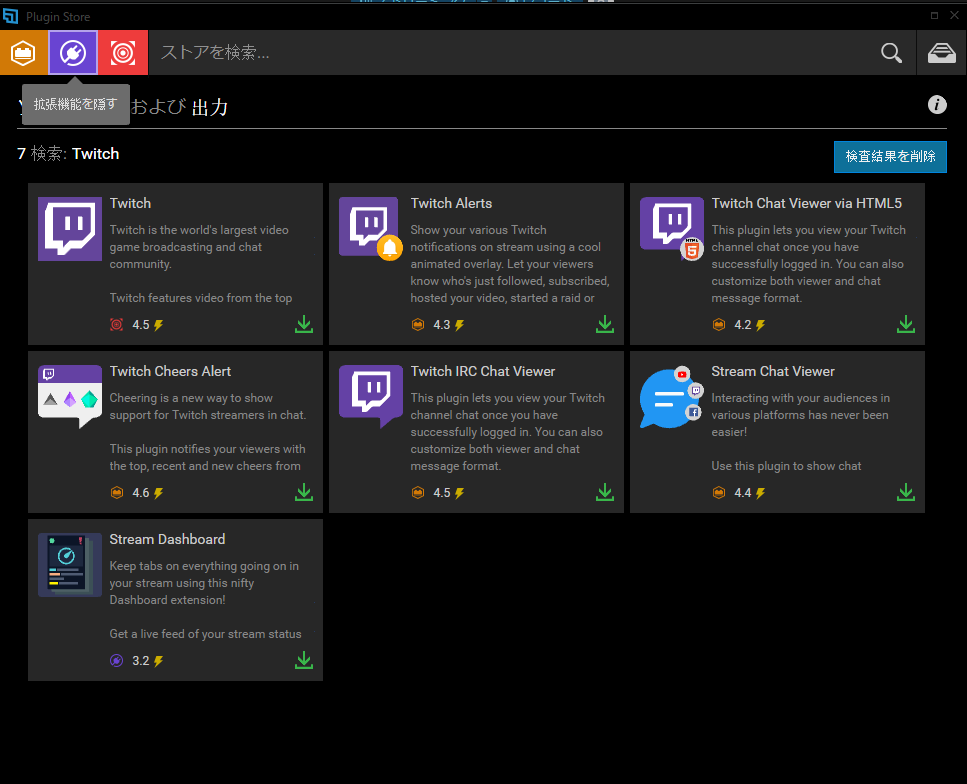
あとは左上の拡張機能の種類を全部押して、検索ボックスにTwitchと入力すると出てくるプラグインで欲しいものを入れておきましょう。
これらのプラグインを入れればもう配信自体はできます。
後は画面サイズを決め、ソースを追加して配信画面の用意をしましょう。
画面のサイズを設定しよう
配信するためのソースを追加する前に、配信する画面のサイズを決めておきましょう。
ソースの配置が終わった後にいじると、せっかく決めた配置がぐちゃぐちゃになる可能性があります。

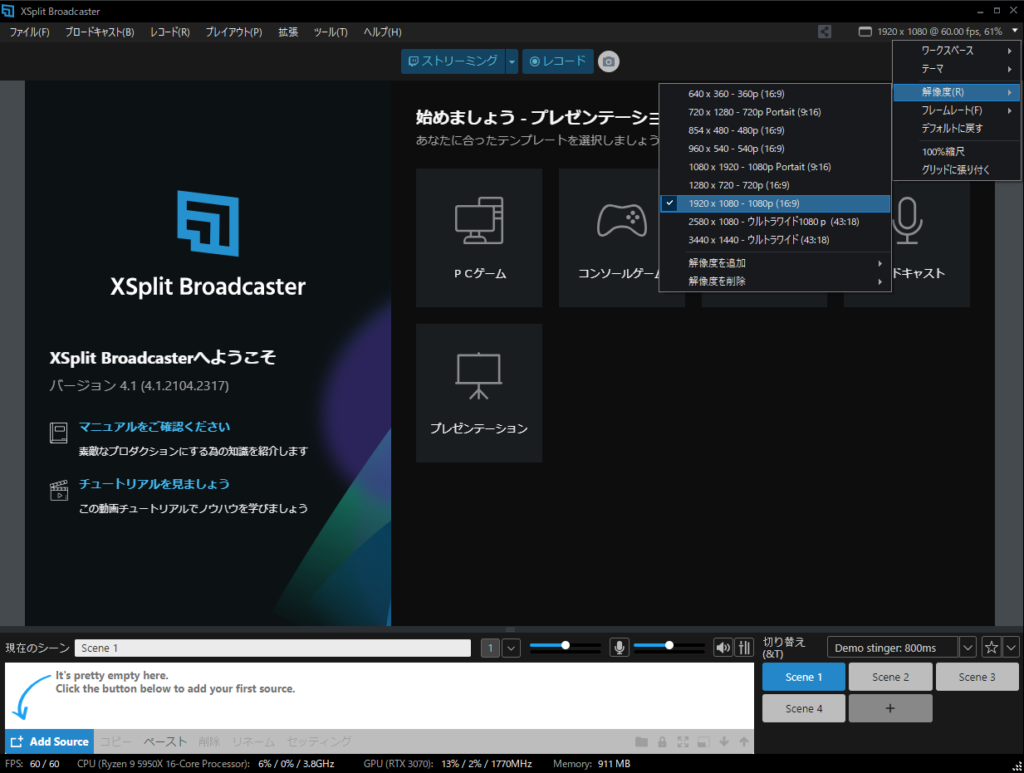
右上にある、よく見る解像度のボタンを押してみましょう。

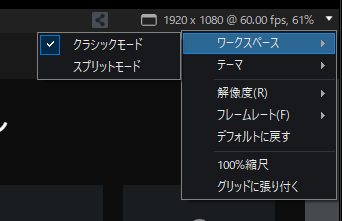
ワークスペースとは、文字通り作業するスペースのことで、クラシックモードが1画面、スプリットモードが2画面の構成になります。

スプリットモードでは、配信中にソースの追加やソースの配置をいじった時に、すぐに配信画面に反映させるのではなく、自分のタイミングで画面に映すことができます。
画面の切り替えなどで、映したくないものが映っちゃったというのを防ぐことができるモードです。
好みの問題で使い分けましょう。

ワークスペースの大きさは解像度で変えられます。
スペックに自信がある人は1920x1080 – 1080p(16:9)、スペックにあまり自身がない人は1280×720 -720p(16:9)を選択しましょう。
16:9という部分がアスペクト比といって、画面の横と縦の比率になります。
アスペクト比があっていれば、ソースのサイズは画面にピッタリ合います。
実際のプレイしているゲーム画面が1920×1080であっても、配信画面自体は1280×720にするということができます。
解像度を追加では自分の好きな解像度を追加することができます。
追加した解像度が配信サイトに対応しているかどうかは各自調べてください。
解像度の下にあるフレームレートは、簡単に言えば動きの滑らかさです。
特にこだわりがなければ60fpsがいいでしょう。
スペックの問題で満足に配信できなかった場合は30fpsに下げてみましょう。
これで解像度の設定は終わりです。
次はソースを追加して、画面の構成を決めましょう。
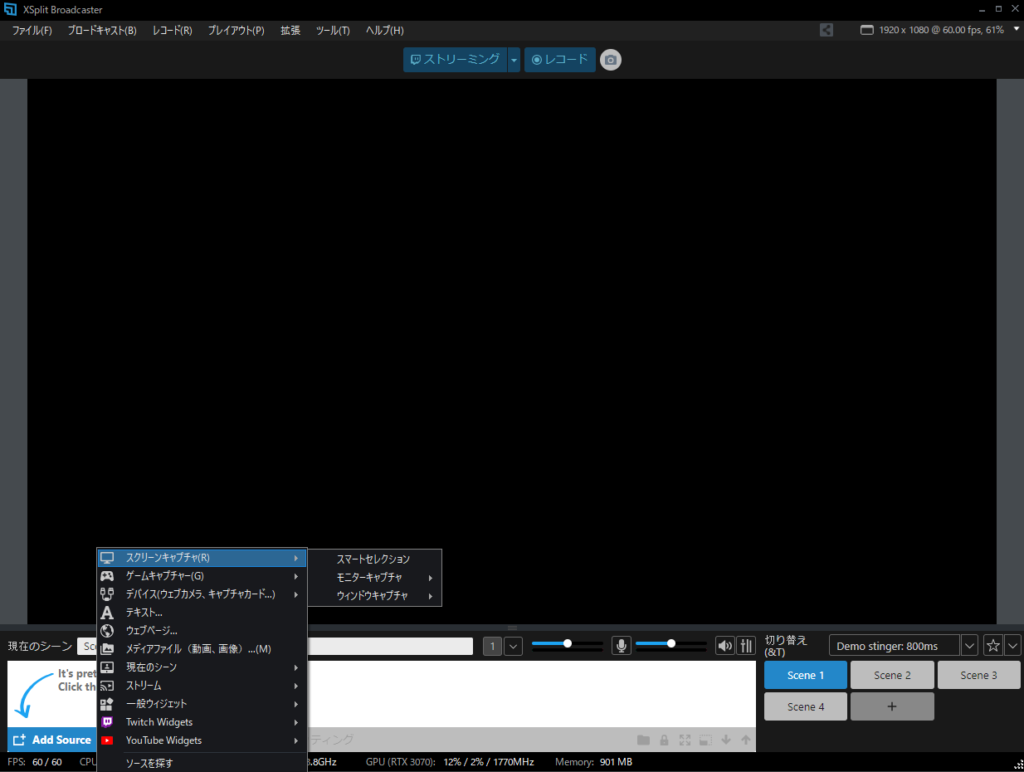
ソースを追加してみよう
ソースというのは画面にゲーム画面などを取り込んだりすることです。
スクリーンキャプチャ

スクリーンキャプチャの中には、スマートセレクション、モニターキャプチャ、ウインドウキャプチャがあります。
スマートセレクションは、マウスカーソルのあるウインドウ内のドラッグした範囲だけを切り取って載せられる機能です。
ウインドウキャプチャでウインドウを指定して、表示する範囲を狭めて・・・・何てことをする必要がないので楽です。
モニターキャプチャは接続しているモニターを選択するとそのモニターの中全体を取り込めます。
モニターにあるもの全部を収めたい時に使う機能です。
ウインドウキャプチャは現在開いているブラウザやアプリケーションを指定して取り込める機能です。
スマートセレクションで指定して表示したほうが楽なのでそんなに使う機会はないかなと思います。
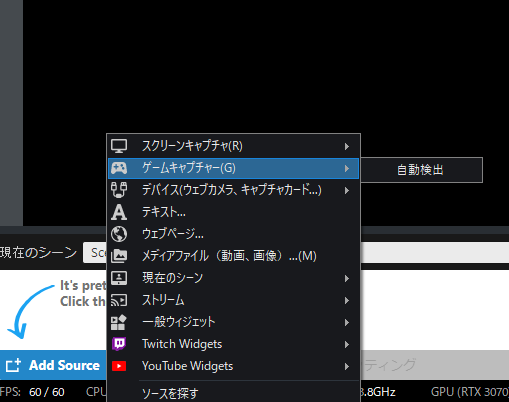
ゲームキャプチャ

ゲームキャプチャーは起動しているゲームを自動で検出して取り込める機能です。
この機能で取り込めるゲームはゲーム内でコメントやストリーミング情報がみれるHUDが使えます。
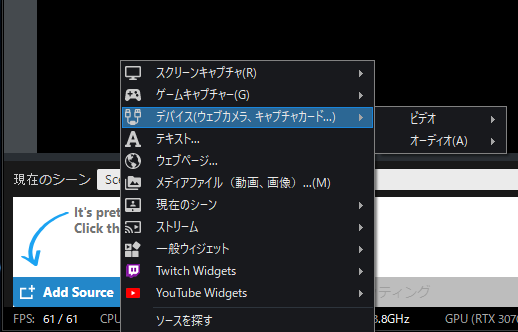
デバイス(ウェブカメラ、キャプチャーカード,,,)

デバイスでは、Webカメラやキャプチャーカードから取り込んだ映像を取り込めるビデオ、出力オーディオを追加できるオーディオがあります。
オーディオは入力オーディオは追加できません。
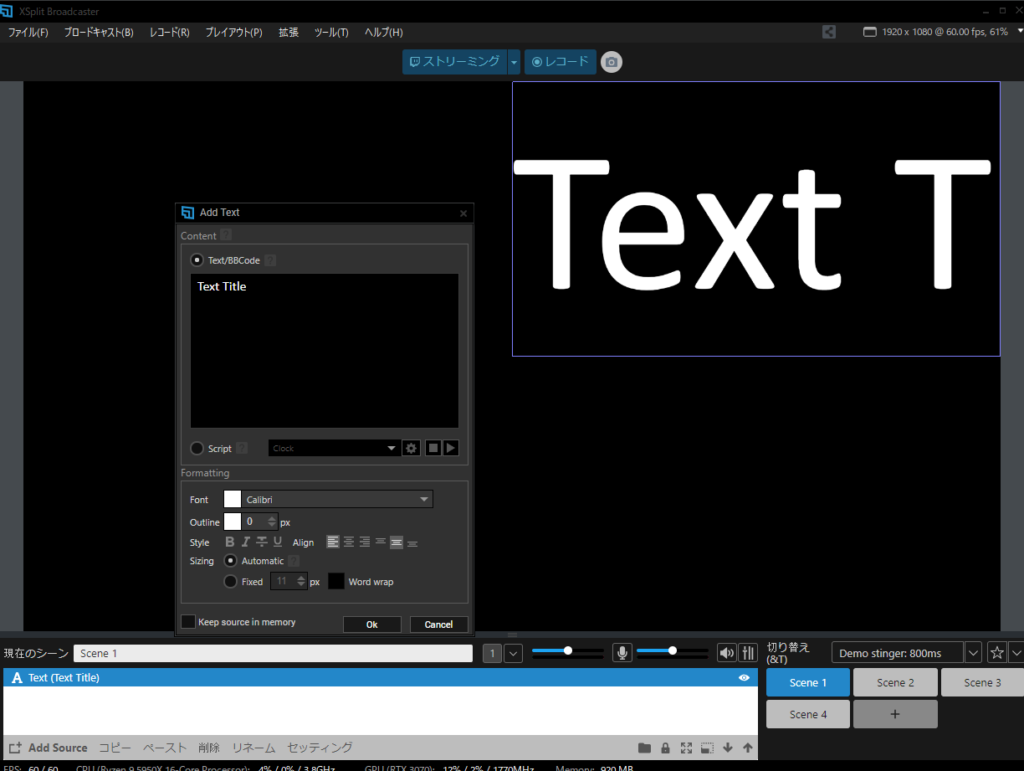
テキスト

テキストは追加してプロパティで文字を編集することができます。
Text/BBcodeのところに表示させたい文字を入力しましょう。
BBcodeはHTMLに似た言語らしいです。
Scriptでは、事前に組んだスクリプトを読み込むことができます。
初期で時計のスクリプトが入っているので、時間を表示させたい人は使いましょう。
下のFomattingではフォントや文字のサイズ、色などの編集ができます。
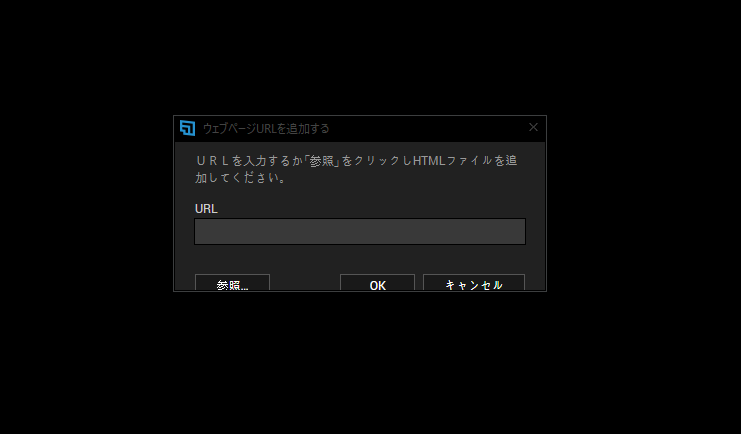
ウェブページ

ウェブページでは、サイトのURLを入力することでウェブページを表示させることができます。
参照はオフラインのHTMLなどを読み込めます。
メディアファイル
メディアファイルは自分のPCに保存されている画像ファイルや動画、音楽ファイルを取り込めます。
配信待機画面にフリーBGMを流したい時や、固定で表示したい画像、動画がある時に使います。
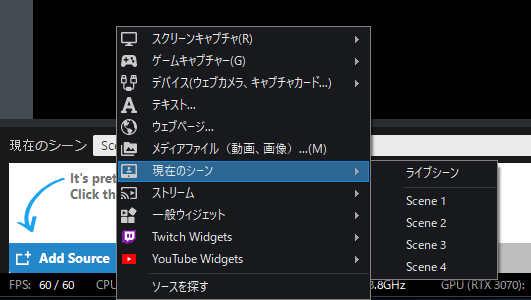
現在のシーン

現在のシーンではほかのシーンを丸々取り込むことができます。
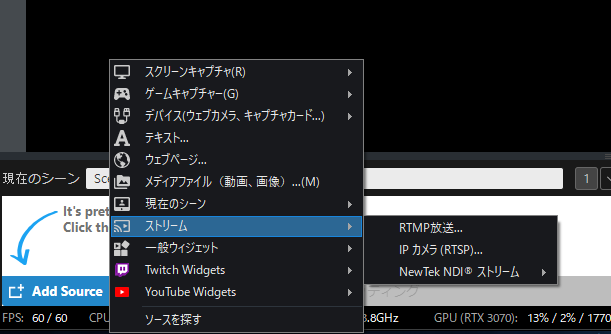
ストリーム

ストリームでは、RTMPで放送中のライブをストリーミングしたり、IPカメラの映像を取り込んだりできるみたいです。
NDIっていうのはローカルネットワーク内の別のPCの画面をストリーミングできる機能らしいです。
主に2PCで配信するときに使うようです。
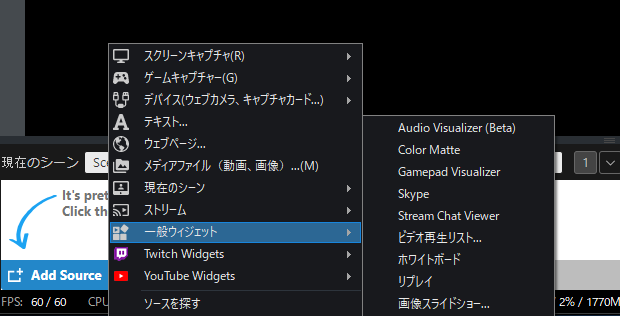
一般ウィジェット

一般ウィジェットは初期からあるウィジェット機能や追加した拡張機能を使えます。
自分のコントローラーの入力を視覚化できるGamepad Visualizerや、二つ以上の配信プラットフォームのチャットを同時に表示することができるStream Chat Viewerなど。
ここから下のウィジェットは自分がインストールした配信サイト用のウィジェットが追加されていきます。
これで一通りのソースの説明は終わりです。
自分の必要なソースを追加してみましょう。
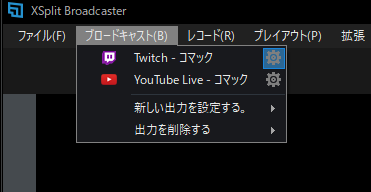
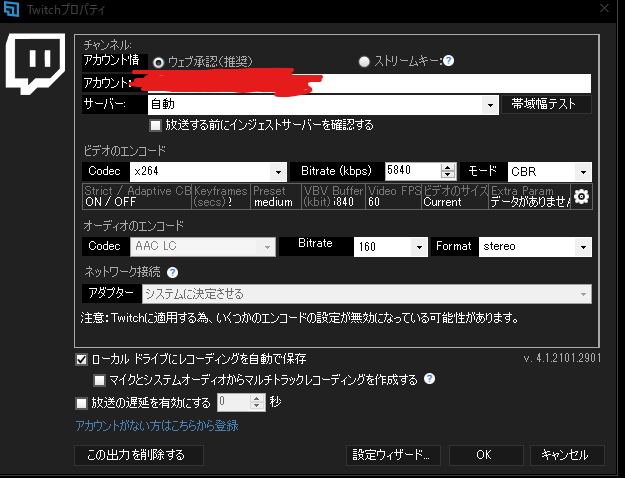
ブロードキャストの設定

いよいよ配信の設定をします。
プラグインを入れていればブロードキャストのところにTwitchやYoutubeなどがあると思います。
右の歯車を押すと設定に入れます。

Xsplitでは配信先の設定にストリームキーを入力ではなく、Twitchのアカウントでログインすることでそのまま配信できるようになります。
楽でいいですね。
ビデオのエンコードのCodecはX264がCPUコーデックで、H264がグラフィックボードでのエンコードです。
何が違うんだよって感じですが、一般的にはH264のグラフィックボードを使ったエンコードのほうが処理が軽いようです。
CPUの性能に自信がある人はX264でグラフィックボードの負荷を軽減して配信するのがいいと思います。
Bitrate(kbps)ですが、これはサーバーに送り込むビットレートの値で、この数値が大きいほど画質が良くなります。
ただ、Twitchは上限ビットレートが6000kbpsになっています。
この上限ビットレートというのはオーディオのビットレートと合わせた数字なので、私は5840+160でやっています。
チャンネルが大きくなってTwitchパートナーというものになると上限ビットレートが8500kbpsになるらしいです。
モードのCBR、VBRはCBRが固定ビットレート、VBRが可変ビットレートになります。
固定ビットレートのほうが安定するのでCBRでいいと思います。
歯車を押すことで、細かい設定がいじれますがとりあえずデフォルトでいいでしょう。
配信してみながらいろいろいじるのがいいと思います。
オーディオはビットレートいじるのとステレオにするくらいでいいと思います。
ローカルドライブにレコーディングを自動保存にチェックを入れると配信内容を自動でローカル保存してくれます。
マイクとシステムオーディオからマルチトラックレコーディングを作成するにチェックを入れると、動画編集ソフトなどで、自分の声と、ゲームの音を分けたり、自分の声だけ消して字幕動画にしたりできます。
放送の遅延を有効にすると、ディレイをかけた配信ができます。
これで一通りの設定は終わりです。
後はストリーミングボタンを押すだけで配信できます。