Twitchを始めた、またはTwitchに人をもっと集めたいと思ってる人で、ブログをやってみようと思う人は結構多いと思います。
そんなときに、ブログに自分のTwitchチャンネルを埋め込んで、記事を見ながら放送を見てもらいたいという人もいるかもしれません。
そんなときのために埋め込み方を紹介します。
自分のチャンネルの埋め込みコードを取得する
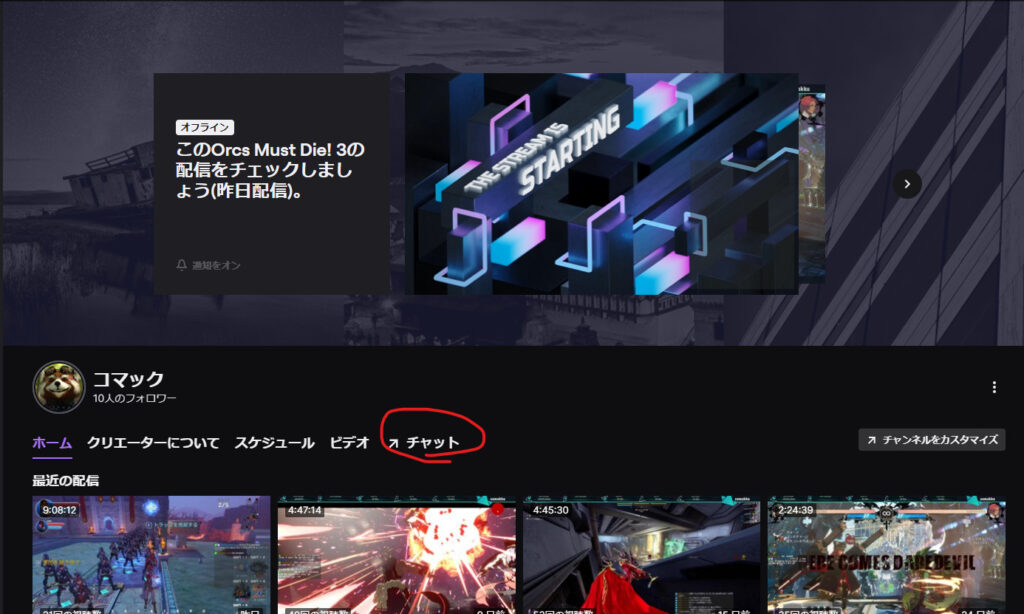
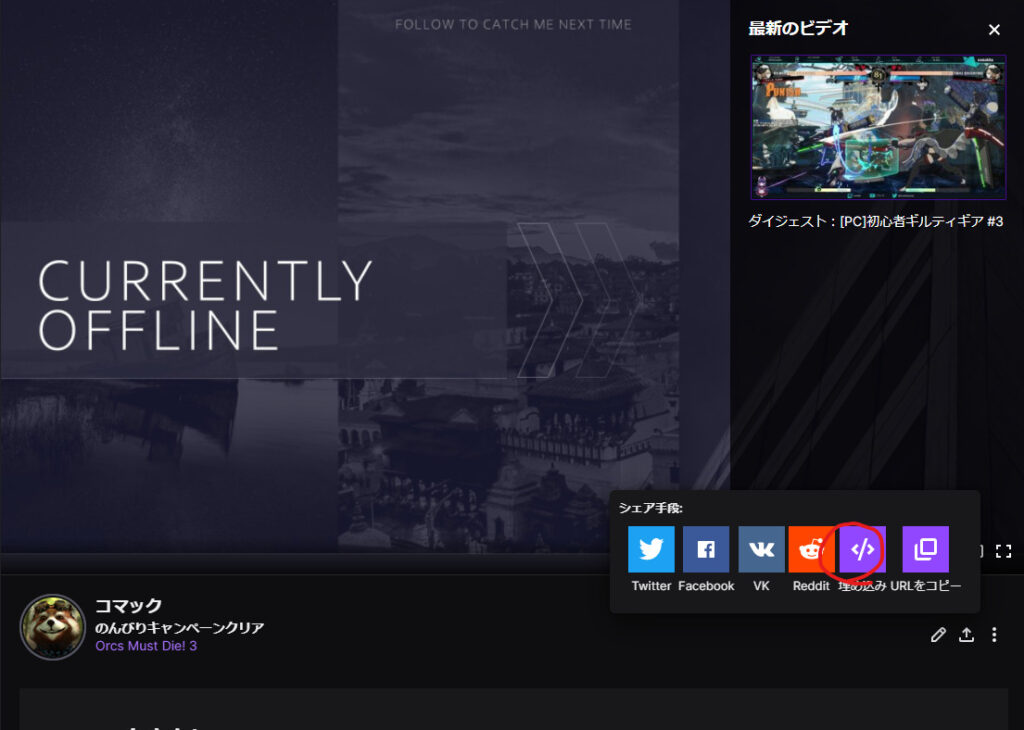
埋め込みコードは、オフラインの場合自分のチャンネルのチャットのページにある自分の名前の右側のほうのカッコに矢印の上がついてるマークみたいなもので見ることができます。


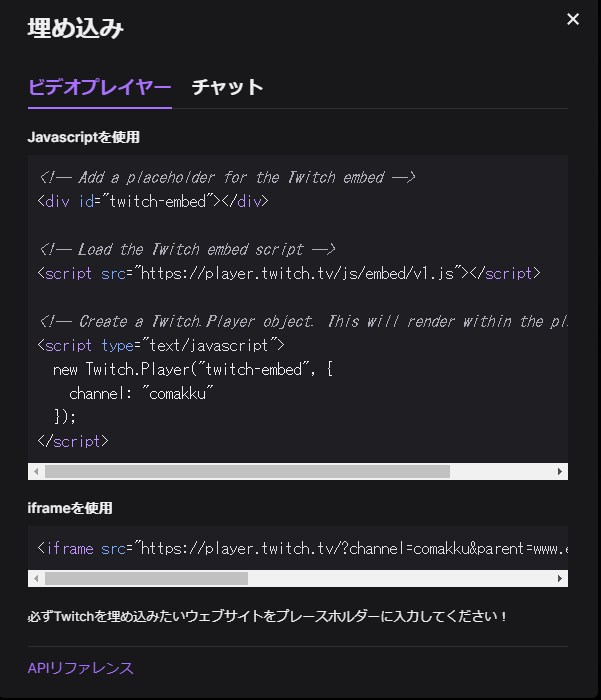
すると、埋め込みのコードが出るので、ビデオプレイヤーを埋め込むならビデオプレイヤー、チャットを埋め込むならチャットにあるコードをコピーしてブログに貼り付けます。
Javascriptかiframeを選べるので、今回はiframeで埋め込みます。

iframeのところを丸々コピーして埋め込みたい記事や、ウィジェットに貼り付けると埋め込みができますがこのまま貼り付けてもエラーを吐きます。

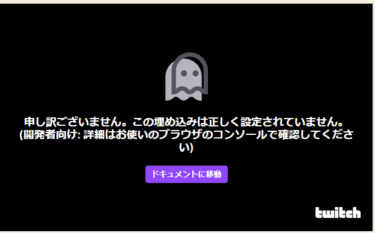
申し訳ございません。この埋め込みは正しく設定されていません。(開発者むけ:詳細は~)
と表示されてしまい、ビデオプレイヤーが表示されません。
ドキュメントに移動すれば、対処法が乗っているのでわかるとは思いますが、コードを書き換えなくてはいけません。
<iframe src="https://player.twitch.tv/?channel=comakku&parent=www.example.com" frameborder="0" allowfullscreen="true" scrolling="no" height="378" width="620"></iframe>このコードのchannel = parnentの後にある、[www.example.com]の部分を埋め込みたいドメインに書き換えます。
<iframe src="https://player.twitch.tv/?channel=comakku&parent=comakku.com" frameborder="0" allowfullscreen="true" scrolling="no" height="378" width="620"></iframe>このブログの場合ドメインは[comakku.com]なので、それに置き換えます。
これで無事表示されるはずです。
昔はiframeのところを丸々コピペでOKだったみたいですが、APIが変わったのなんだので、いろいろ変更があったみたいですね。